SwiftUI
UI프레임워크인 SwiftUI에 대해 알아보도록 하자.
많은 UI프레임워크 중 SwiftUI를 사용하기로 하였고 애플워치 개발에 앞서 SwiftUI에 대해 알아보도록 하자.
SwiftUI
WWDC19에서 Apple 생태계의 모든 플랫폼에서 앱을 만들 수 있는 새로운 UI프레임워크 SwiftUI를 발표했다.
UIKit의 명령형 방식과 달리 SwiftUI는 선언적 방식으로 UI를 설계한다.
초반엔 버그가 많았지만 Apple은 SwiftUI에 개선 사항을 반영중이다.
선언적구문
SwiftUI는 이벤트 중심의 명령형 방식이 아닌 선언적 구문을 사용하여 개별 기능을 명시하는 방법으로 처리한다. 그러므로 선언적 구문을 사용하여 사용자 인터페이스의 기능을 명시하기만 하면 된다. 코드의 간결성과 가독성이 향상되어 시간절약과 유지관리가 쉽다는 장점이 있다.
import SwiftUI
let pointColor = UIColor(named: "pointColor")
struct SwiftUIView: View {
var body: some View {
HStack {
Button(action: {
// Back button action
}) {
Image(systemName: "chevron.left")
.foregroundColor(Color.orange)
}
}
}
}
struct SwiftUIView_Previews: PreviewProvider {
static var previews: some View {
SwiftUIView()
}
}
위의 코드처럼 선언하고 나면 레이아웃의 위치와 제약조건 렌더링방법등을 모두SwiftUI가 담당하여 시뮬레이터나 디바이스가 없어도 앱을 실행하여 테스트할 수 있다.
상태관리
SwiftUI의 핵심기능이다.
모든 뷰는 내장되어있는 메커니즘을 통해 상태객체에 바인딩된다. 객체의 속성이 변경되면 변경을 반영해야하는 모든 뷰를 즉시 렌더링한다. 뷰를 상태에 바인딩함으로 상태를 전달하는 코드가 필요하지않다. 이로인해 버그가 감소한다는 장점이 있다.
직관적인 디자인도구
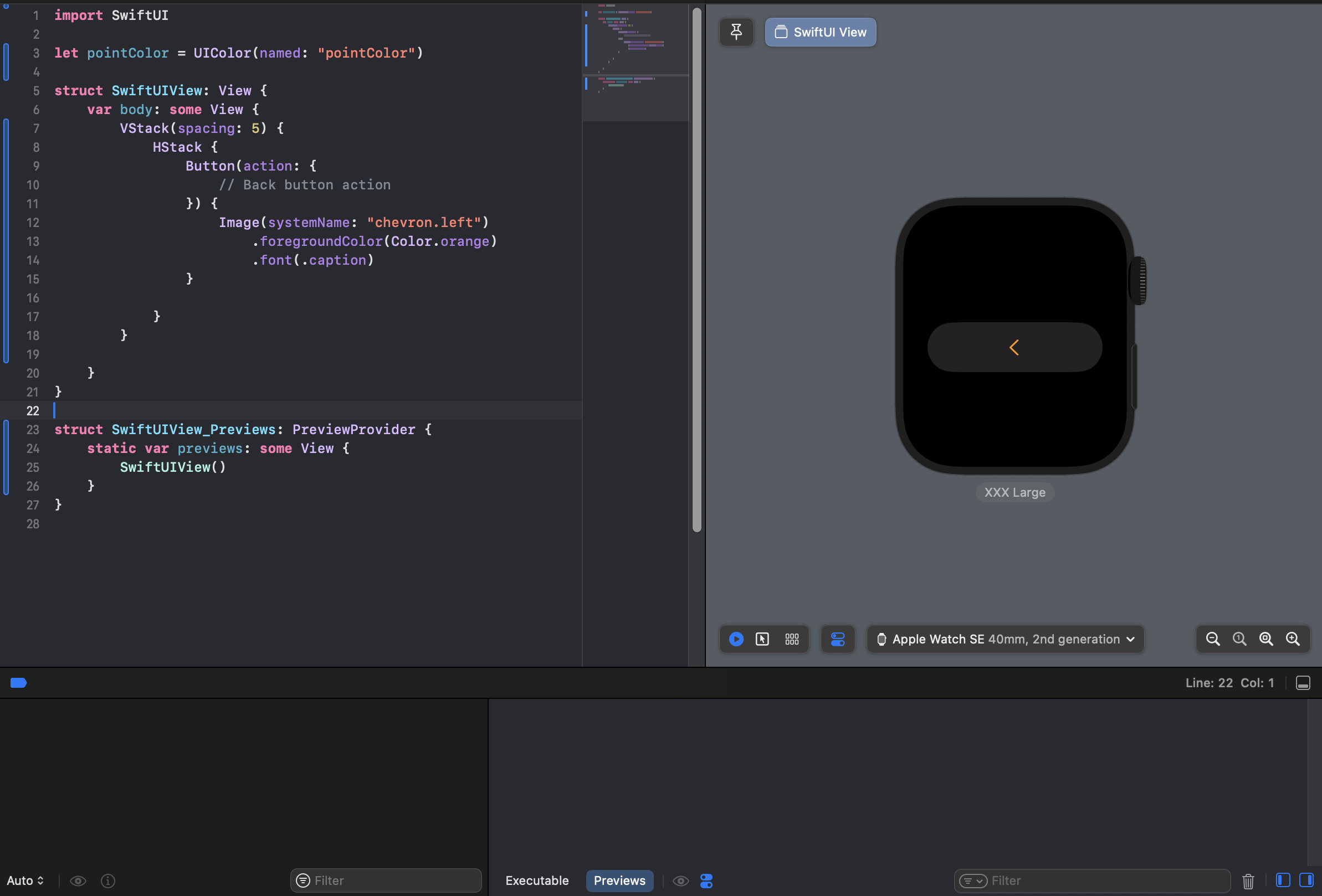
Xcode에서 SwiftUI로 인터페이스를 쉽게 구축할 수 있도록 도와주는 디자인도구가 포함되어 있다. 아래 사진과 같이 작업하고 편집하는 모든내용을 빌드할 필요 없이 실시간으로 확인가능하고 라이트모드와 다크모드UI도 바로 확인할수있다.
개인적으로 빌드과정없이 실시간으로 바로 결과물 확인이 가능해서 굉장히 편하고 제일 만족했던 기능이였다.

다른 프레임 워크와 호환성
SwiftUI는 UIKit와 AppKit과 호환되도록 설계되었다. 그렇기 때문에 SwiftUI에서 제공하지 않는 인터페이스 요소를 사용하고 싶은 경우에는 UIKit와 AppKit를 함께 사용하여 개발할 수 있다.
단점
- SwiftUI는 iOS 13 / macOS 10.15 이상에서만 사용할 수 있다.
- 아직 UIKit를 완전히 대체하는건 불가능하다고한다. 위의 단점인 ios버전 호환 문제가 있어서 그런것 같다.
- UIKit에 비해 제공하는 컴포넌트와 기능이 제한적이다.
마지막으로 SwiftUI에 대해 알아보았는데 UI프레임워크는 SwiftUI를 메인으로 사용하고 UIKiteh 부가적으로 사용하면서 개발할 예정이다.
이글은 SwiftUI 공식문서를 참고하여 작성하였습니다.